
Na semana passada o novo trailer do filme O Homem de Aço foi divulgado e o trailer é incrível. Lembro de ver os filmes do Super Homem quando era criança e ver a nova versão do filme vai ser muito legal, alem de trazer lembranças da minha infância. O visual do novo filme é muito bacana, muito mais dark e realista que os anteriores, e o logo do Super Homem agora tem a mesma estética. Como gostei muito do trailer achei legal usar o filme como inspiração para um tutorial.
No tutorial de hoje vamos mostrar a você como criar o logo do filme Superman O Homem de Aço usando Illustrator e Photoshop. Também vamos usar algumas stock photos como textura e o poster original como referência. O processo todo vai levar de 3 a 5 horas, dependendo do seu ritmo.
Passo 1
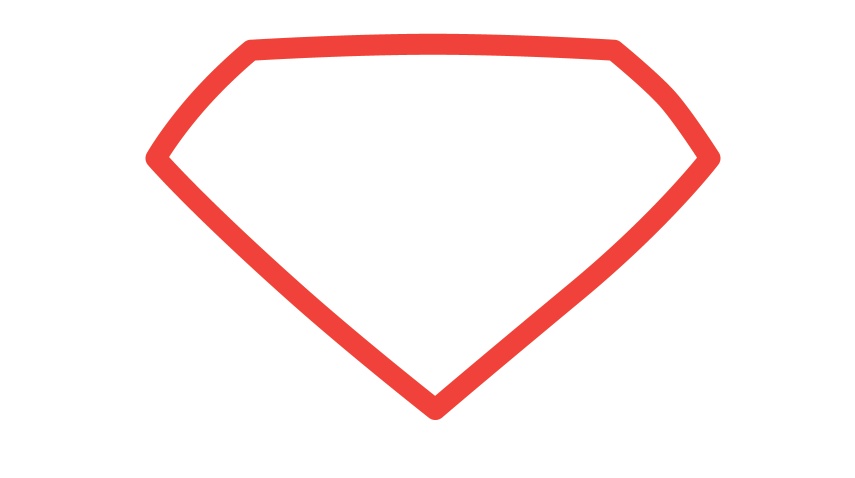
Vamos começar o símbolo no Illustrator. Com a Pen Tool (P) comece a criar o escudo. Lembre de usar vermelho no stroke com um bom weight e com cantos arredondados.

Passo 2
Ainda usando a Pen Tool, comece a criar o S. Você pode usar o logo real como referência.

Passo 3
Se você notar, o logo do Homem de Aço tem alguns detalhes no centro, então vamos tentar reproduzir os detalhes usando a Pen Tool. O stroke aqui não é necessário pois vamos editar isso no Photoshop mais tarde.

Passo 4
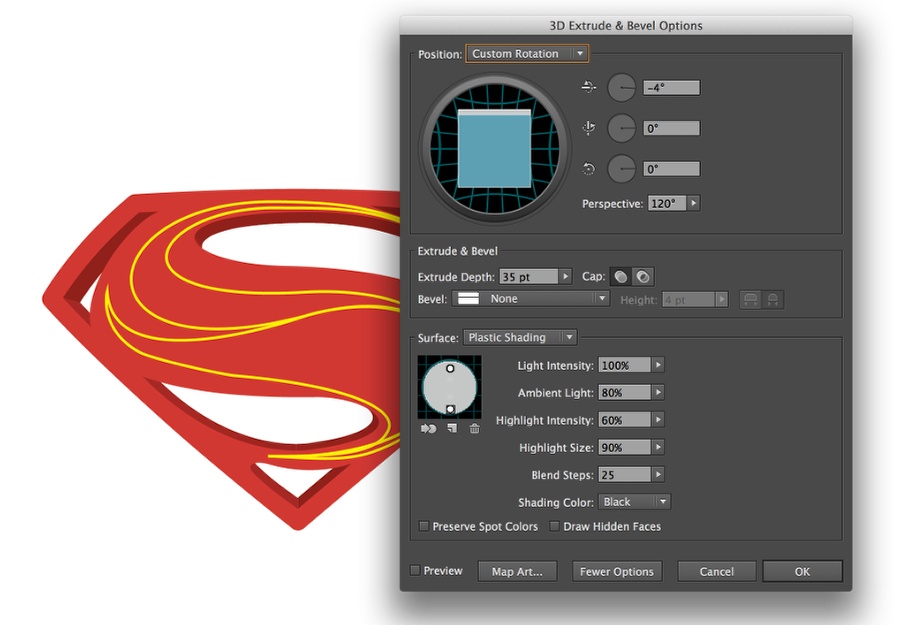
Vá até Effect>3D>Extrue & Bevel Options. Em Angle use: -4º, 0º, 0º com 120º em Perspective. Troque Depth para 35pt.

Passo 5
Remova caps do 3D e troque a cor para cinza. Vá até Object>Expand. Depois vá até Window>Pathfinder. Selecione Unite para Shape Mode para ter um objeto.

Passo 6
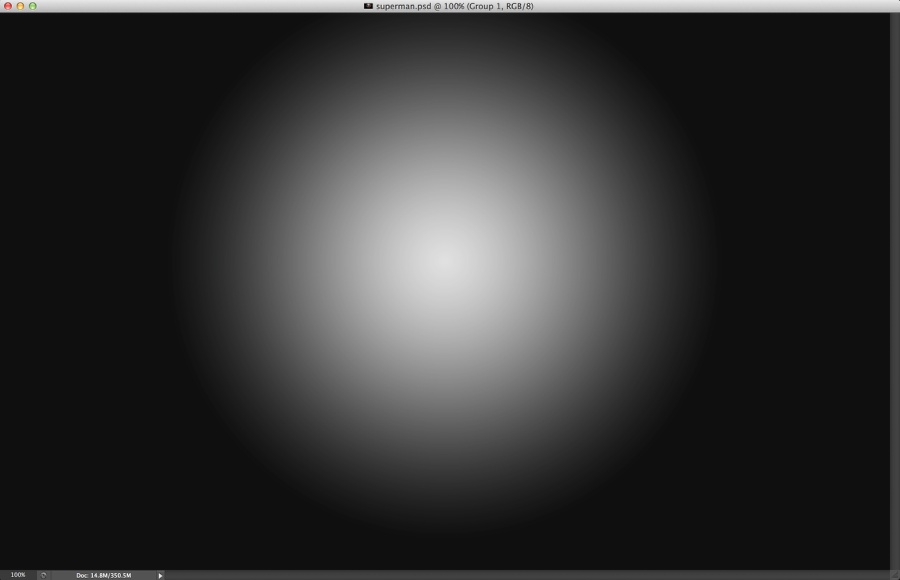
Agora vá para o Photoshop. Crie um novo documento. Estou usando 2880x1800 pixels. No background use um gradiente com branco no centro e preto nas margens.

Passo 7
Copie os objetos do Illustrator e cole no Photoshop. É importante garantir que cada objeto fique em uma layer, assim você terá uma para a 3D extrusion, uma para o símbolo vermelho e 2 layers com os detalhes amarelos.

Passo 8
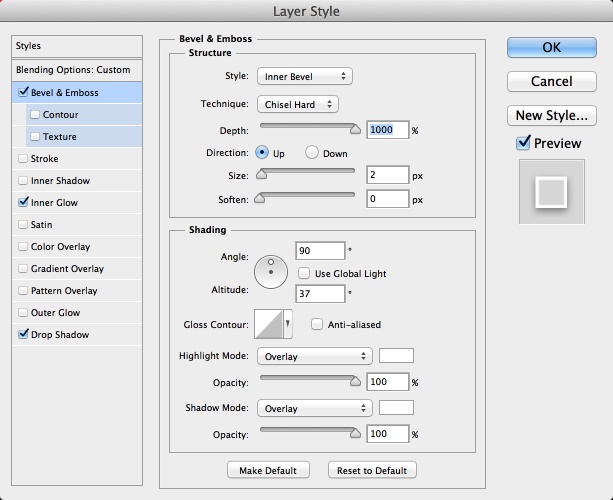
Selecione um dos detalhes amarelos e vá até Layer>Layer Styles. Selecione Bevel and Emboss e use os valores abaixo.

Passo 9
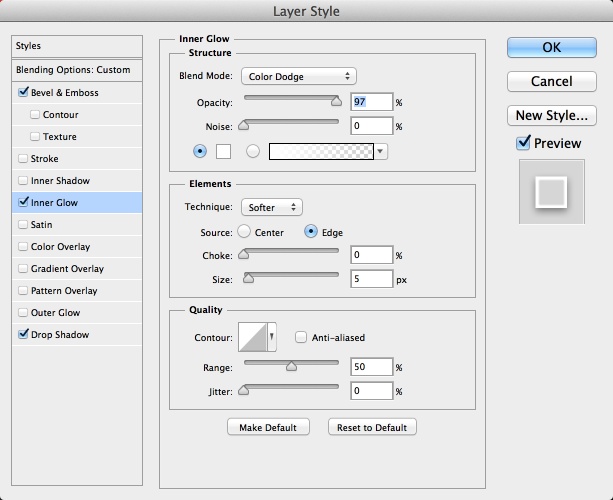
Selecione Inner Glow e use os valores da imagem abaixo.

Passo 10
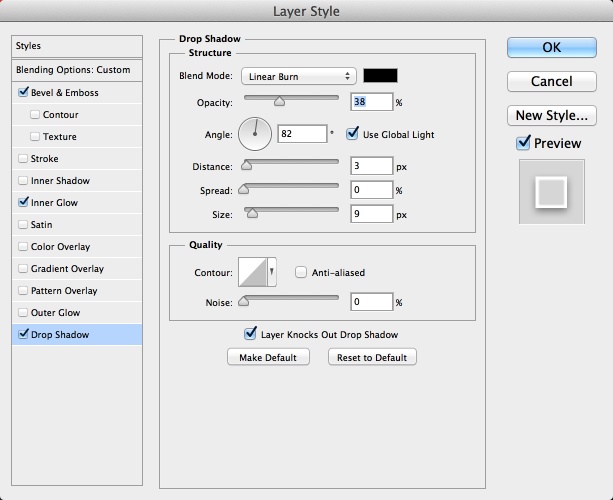
Por último mas não menos importante, selecione Drop Shadow. Use a imagem abaixo para referência.

Passo 11
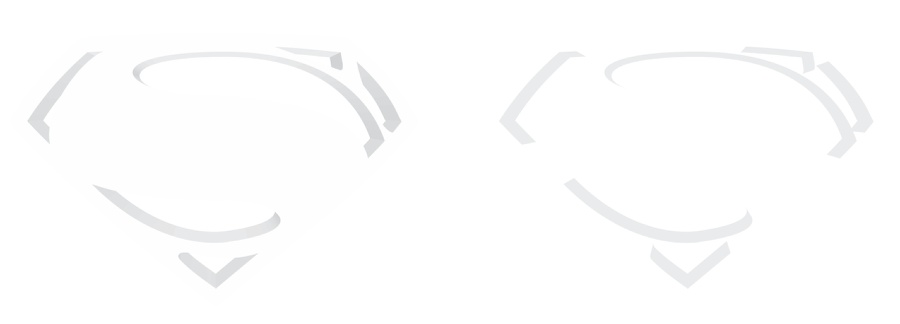
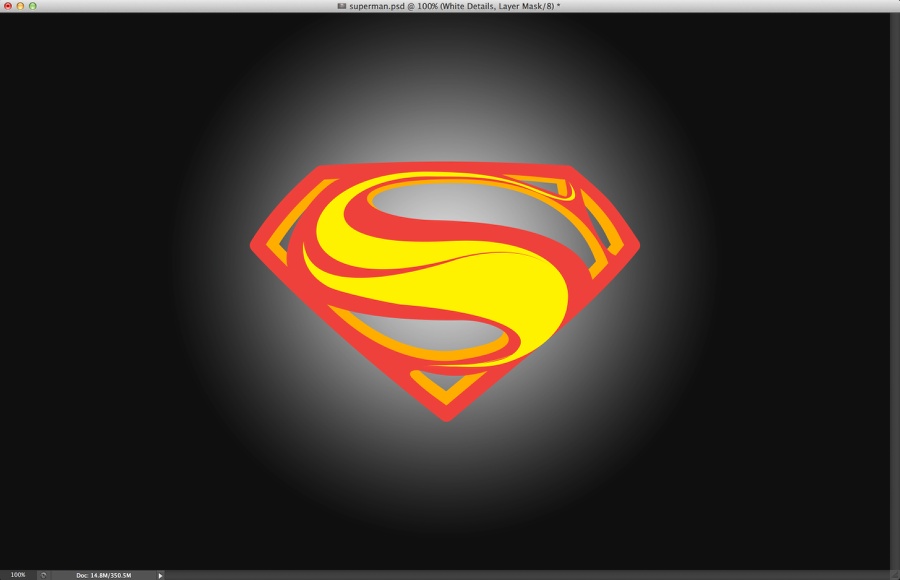
Você terá um efeito como o da imagem abaixo. A ideia do layer styles foi adicionar um stroke sutil branco com sombra.

Passo 12
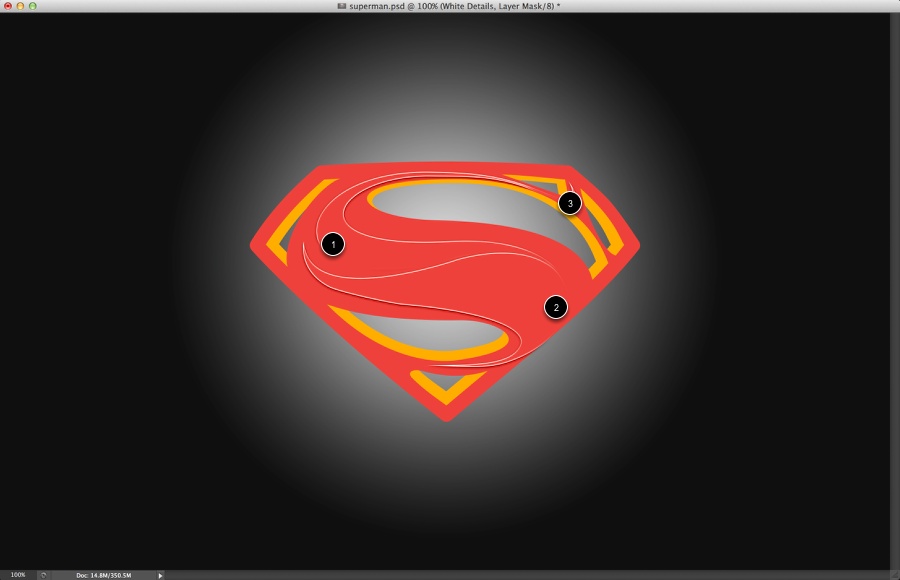
Agrupe cada layer em um folder, para cada folder vá até Layer>Layer Mask>Reveal All. Com a Brush Tool (B) e um very soft brush usando preto pinte as áreas marcadas abaixo para esconder algumas partes do detalhes.

Passo 13
Com a Brush Tool (B), e usando um hard brush, pinte um detalhes escuro no centro. Se olhar no original, você vai ver o mesmo detalhe. Vamos criar agora e ajustar mais tarde.

Passo 14
Adicione uma layer acima do símbolo vermelho, o que tem o S e o escudo. Agrupe a nova layer em um folder. Com a Brush Tool (B) e um soft brush, pinte áreas escuras com preto com 20%.

Passo 15
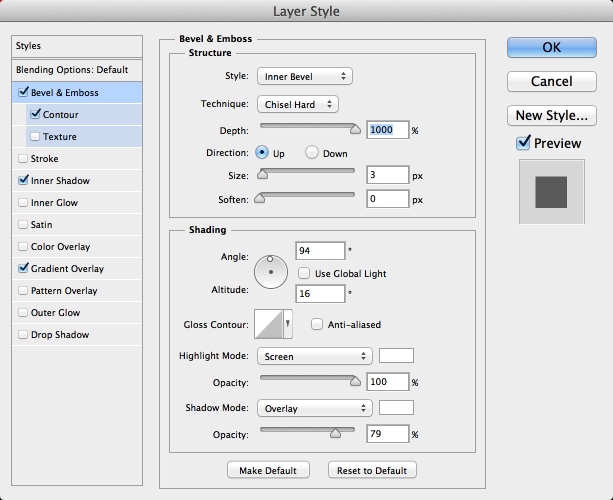
Selecione a layer do símbolo vermelho e vá até Layer>Layer Style. Comece selecionando Bevel & Emboss e use os valores abaixo.

Passo 16
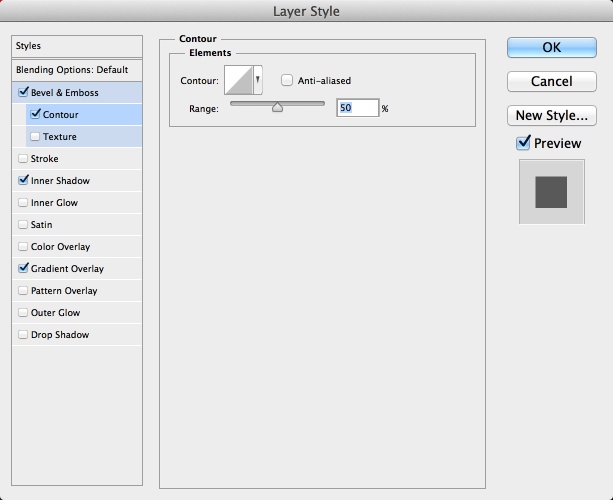
Selecione Contour e use os valores default.

Passo 17
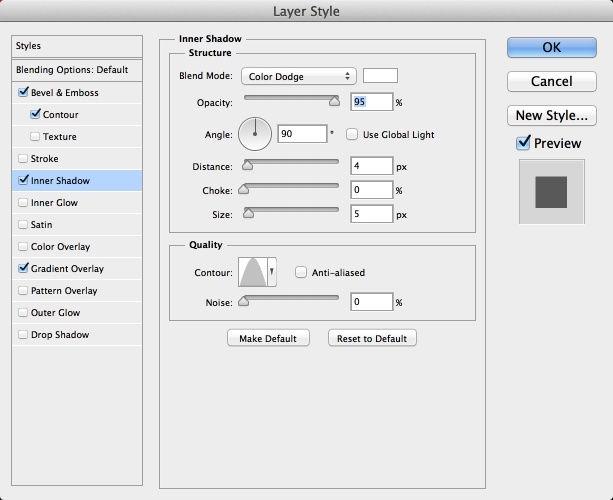
Selecione Inner Shadow. A ideia da inner shadow é aumentar a força dos highlights.

Passo 18
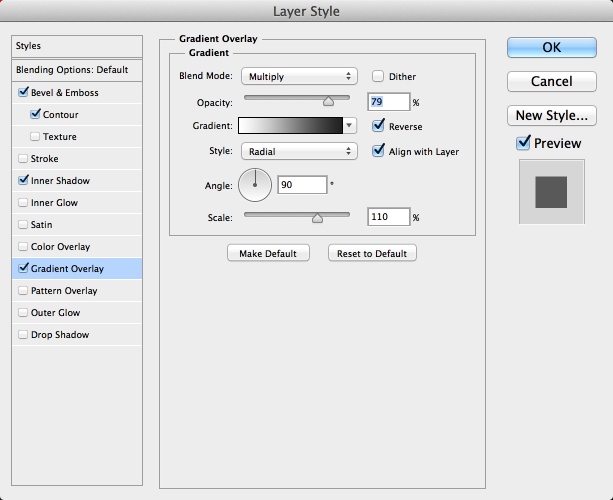
Agora vamos adicionar um gradiente radial em cima com Multiply para criar um efeito de luz mais dramático.

Passo 19
Você pode adicionar mais layers para deixar as áreas escuras mais fortes, mas no final desses passos você provavelmente terá algo parecido com a imagem abaixo.

Passo 20
Vamos começar a adicionar algumas texturas. Selecione a 3D layer e vá até Layer>Layer Style>Color Overlay. Use amarelo na cor. Posicione sua textura de metal acima dessa layer. A textura que vamos usar é cortesia do Shutterstock e é chamada Metal plate steel background. Hi res texture by R-studio. Depois disso, pressionando Command(MAC)/Control(PC) clique na thumb da layer do objeto 3D para criar uma marquee selection da área 3D. Selecione a layer da textura e agrupe em um folder. Com o folder selecionado vá até Layer>Layer Mask>Reveal Selection. Você vai fazer mask da layer para deixar apenas a parte 3D visível. Troque o Blend Mode do folder para Multiply.

Passo 21
Adicione uma layer e agrupe em um folder, repita o processo de masking para deixar apenas a parte 3D visível. Troque o Blend Mode do folder para Color Dodge. Depois, com a layer selecionada, pinte alguns highlights com a Brush Tool (B) e um very soft brush e a cor branca. Nota: comece a pintar com 30% opacity para não ficar tão claro.

Passo 22
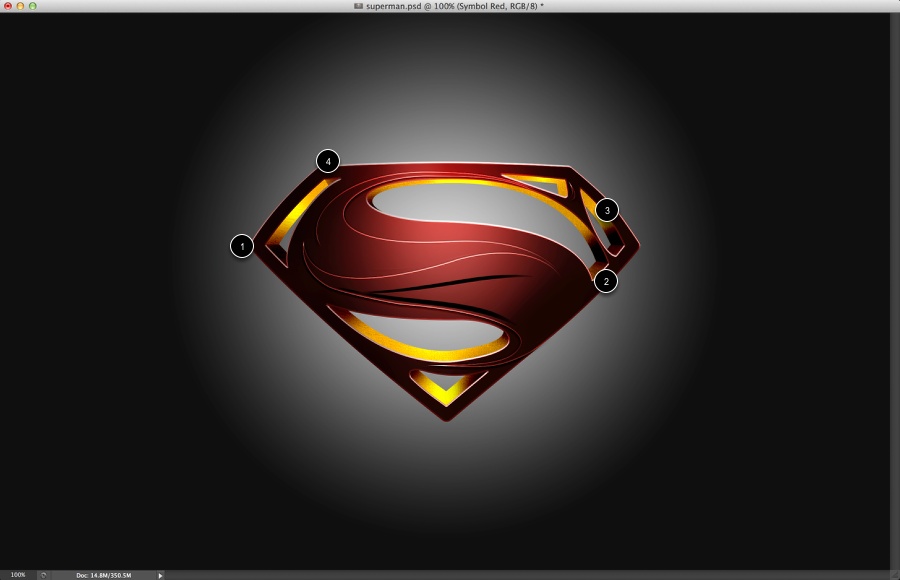
Repita o mesmo processo, mas dessa vez para criar sombras. Use Linear Burn no Blend Mode do folder. Use a Lasso Tool (L) para criar uma transição bacana nos lados 3D (1-4)

Passo 23
Selecione a layer 3D e a layer do símbolo vermelho e as duplique. Depois faça merge das 2 layers em uma e preencha a nova layer com preto. Mova a layer para baixo para criar uma pequena sombra e vá até Filter>Blur>Gaussian Blur. Use 10 pixels em Radius, troque também o Blend Mode para Multiply com 80%.

Passo 24
Vamos importar uma nova textura. Vamos usar outra textura do Shutterstock, chamada Metal background by Phiseksit. Use Soft Light no Blend Mode.

Passo 25
Duplique a layer da textura e troque a posição da layer para que ela fique acima de todas as layers. Faça uma Marquee Selection do símbolo e vá até Layer>Layer Mask>Reveal Selection. A única parque visível da textura será aquela do símbolo. Troque o Blend Mode para Overlay.

Passo 26
Vamos adicionar outra textura. Essa é do Google Images e você a encontra em http://www.texturex.com/albums/Metal-Textures/TextureX%20steel%20texture.... Coloque acima das outras texturas e use Soft Light no Blend Mode com 70%.

Passo 27
Agora vamos adicionar a textura final. Essa vai ficar abaixo das 2 últimas, mas acima das outras layers. Você a encontra em http://fc00.deviantart.net/fs50/f/2009/262/3/f/Scratched_Steel_Texture_b... . Use Soft Light no Blend Mode.

Conclusão
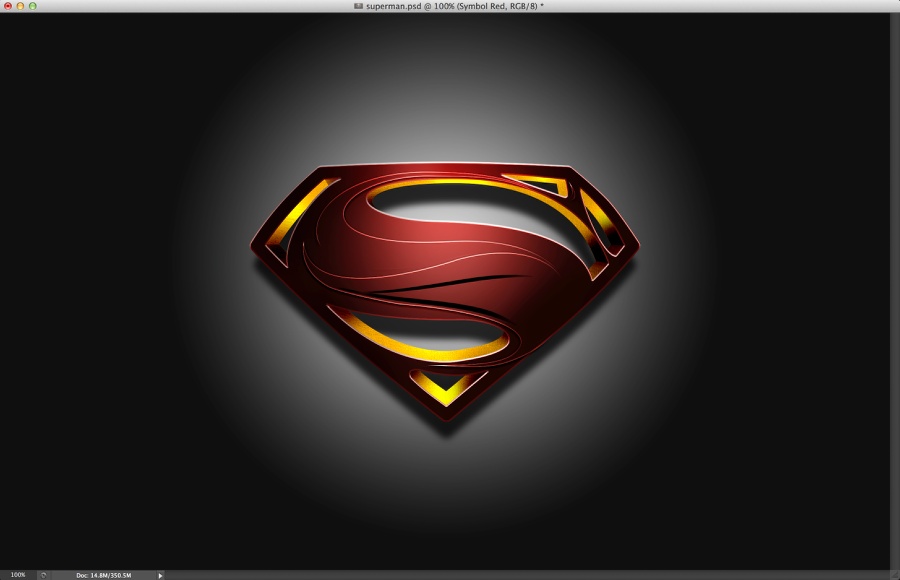
Adicione uma layer acima das outras layers e agrupe em um folder. Troque o Blend Mode do folder para Linear Dodge com 80% Opacity. Selecione a layer do folder e com a Brush Tool (B) e um very soft brush, pinte um ponto de luz com branco no topo so símbolo. Depois disso seu design está praticamente pronto. Com certeza você pode melhorar detalhes e texturas, mas o processo não muda, então agora é com você.

Download do arquivo Photoshop
Clique aqui para fazer o Download do arquivo Photoshop usado no tutorial













