Para o tutorial dessa semana nós vamos compartilhar com vocês algo novo que ainda estou aprendendo como fazer. É o estilo de ilustração retro/futurista/geométrico que estou vendo mais por aí. Essa ilustração foi é inspirada no trabalho de Justin Mezzell, Matthew Lyons e Dan Matutina. Também já notei que James White anda fazendo experimentos com esse estilo. No meu caso vou compartilhar uma maneira simples e fácil de alcançar esse estilo usando o Illustrator e o Photoshop. É minha primeira tentativa, então tenham paciência e comentem suas dicas e o que acharam.
Neste tutorial vou mostrar para vocês como criar uma Ilustração Retro Futurista usando Adobe Illustrator e Photoshop. Não vou adicionar muitos detalhes em como criar formas, fiz mais um passo a passo de como criei a ilustração e a ideia em si.
Passo 1
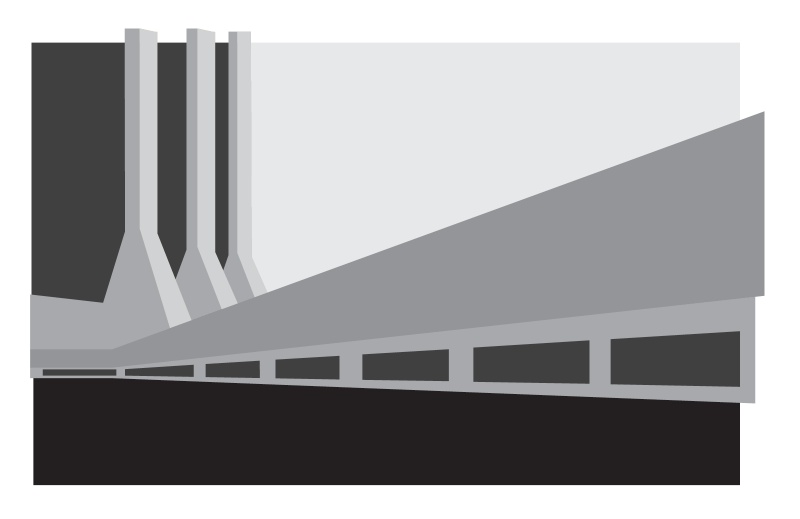
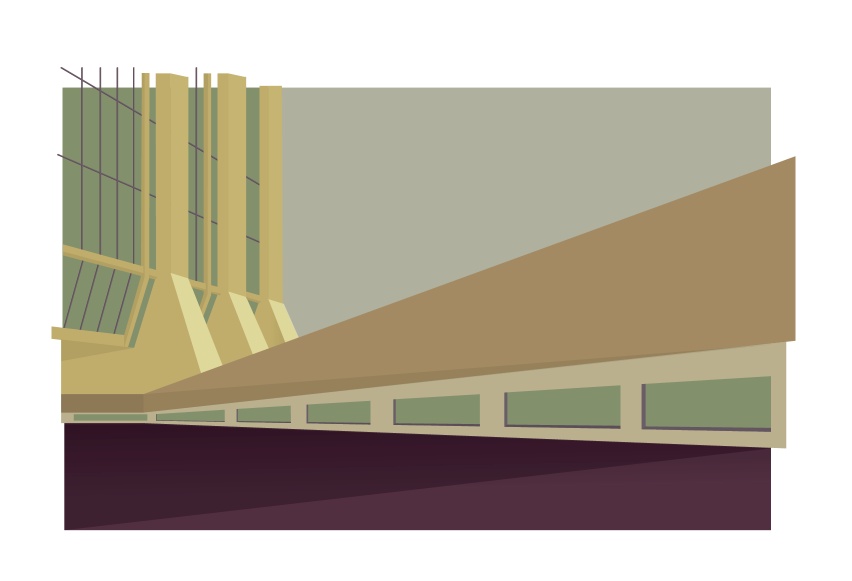
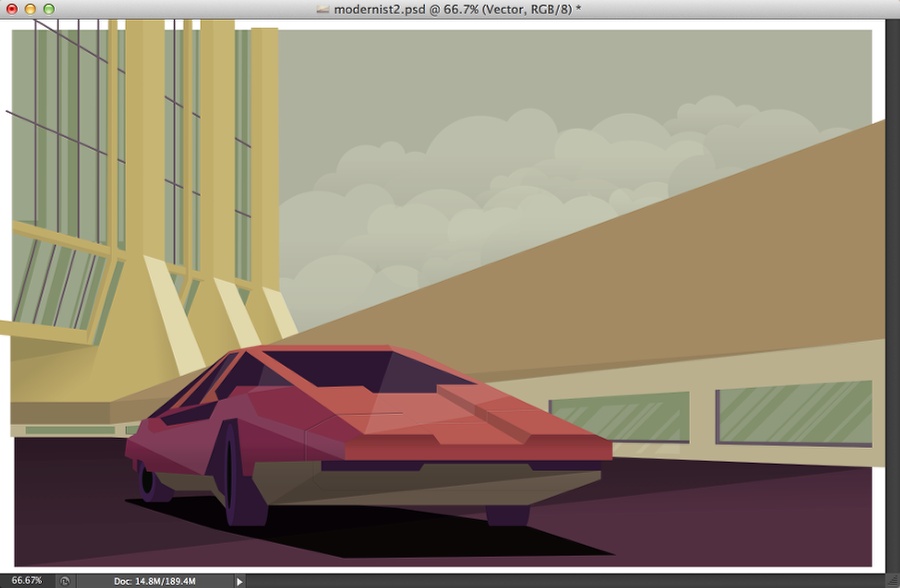
Abra o Illustrator e comece a criar a composição. Como estou aprendendo estou usando uma ilustração antiga como referência para que eu pudesse entender exatamente o que dá a ilustração o estilo que queria. Nesse caso vanishing points, perspectiva e formas geométricas são o segredo. Comecei criando em greyscale. Depois de ter o objeto básico eu passei para a parte de cor.

Passo 2
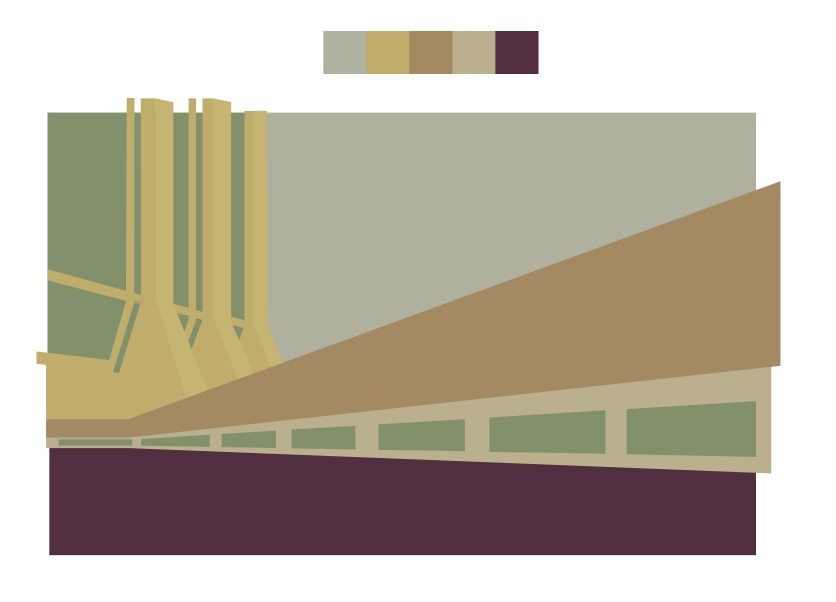
Outra coisa importante é entender a paleta de cores que daria o efeito esperado. Eu peguei uma ilustração de Justin Mezzell e comecei a usar as cores que ele usou para atingir o mesmo efeito.

Passo 3
Depois de colorir é hora de adicionar dimensionalidade para a imagem. A primeira coisa, e talvez a mais importante, é usar hard shadows (sombra sem blur). A maior parte do design foi inspirado em ilustrações antigas de arquitetura e publicidade, onde hard shadows eram algo comum. Para criar as sombras básicas eu usei preto com 10% e Multiply no Blend Mode. Também adicionei quadros para as janelas para criar um efeito 3D.

Passo 4
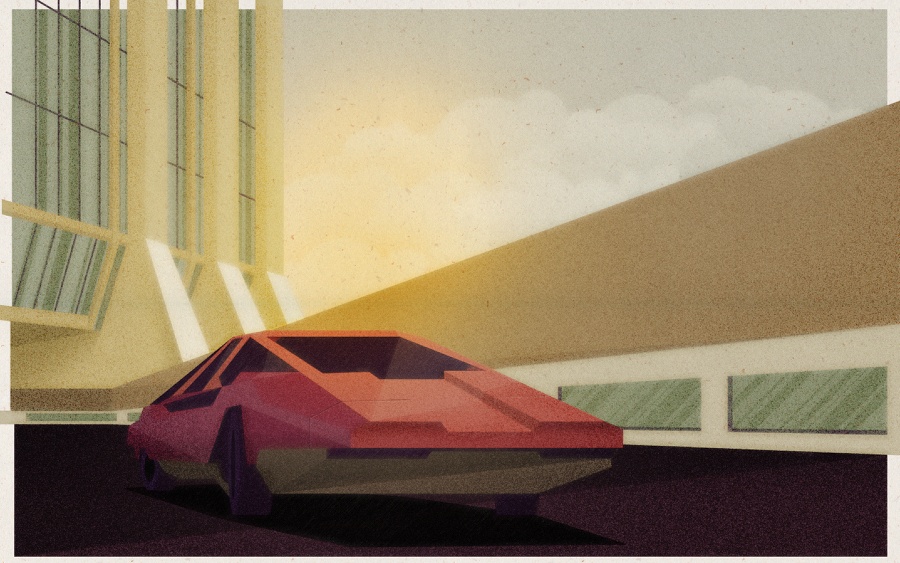
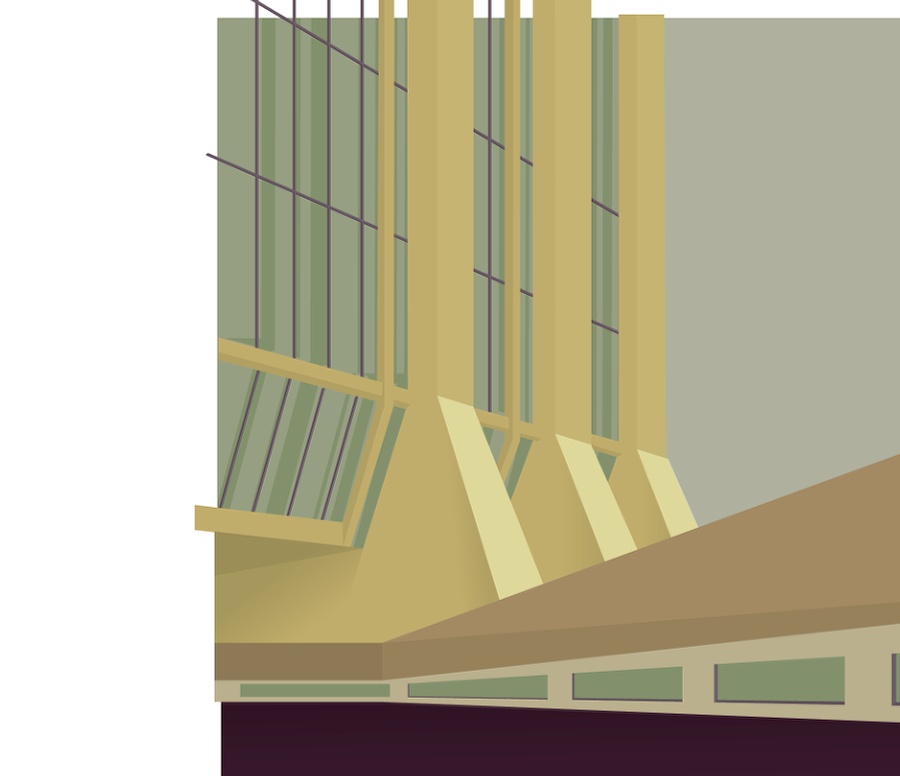
Para deixar a ideia mais realista eu adicionei gradientes sutis como podem ver na imagem abaixo. Para as cores do gradiente eu usei branco e preto com 10% e multiply em opacity.

Passo 5
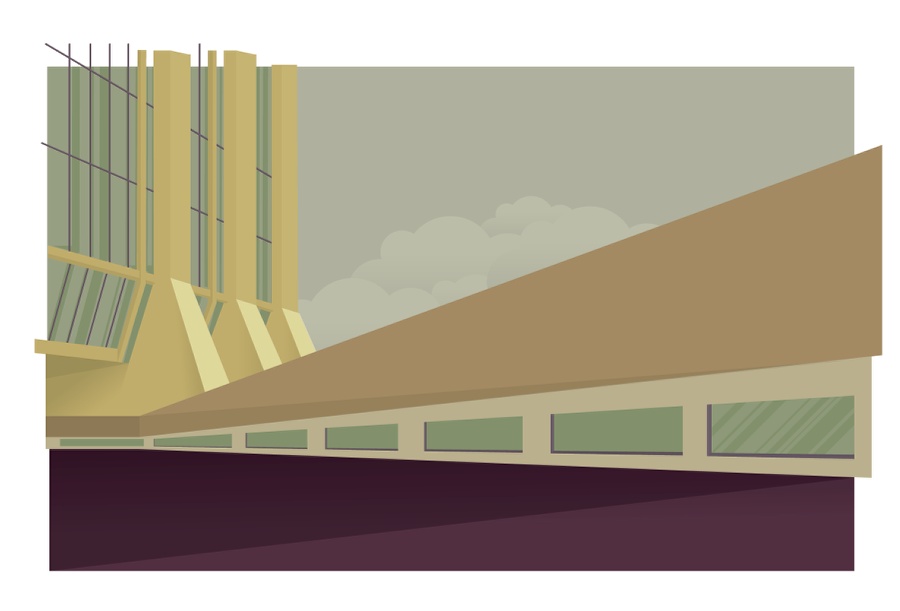
Para criar as nuvens eu usei círculos básicos e pathfinder para transformá-los em um objeto. Depois disso eu apliquei o mesmo gradiente sutil. Depois de ter uma nuvem eu dupliquei e comecei a brincar com ângulos e tamanhos.

Passo 6
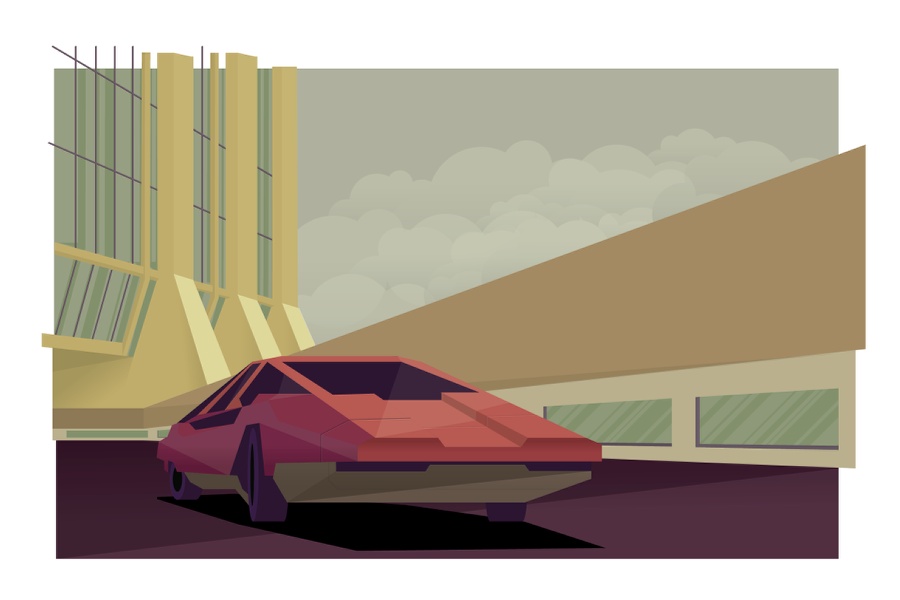
Para o carro foi praticamente a mesma coisa, apenas formas angulares sem nenhuma curva. Nessa etapa eu já tinha entendido mais sobre ilustrações geométricas, então comecei a desviar um pouco da ilustração que estava usando como referência. Perceba o reflexo nas janelas, esse foi um toque muito legal que vi no trabalho de Justin Mezzell.

Passo 7
Hora de ir para o Photoshop para adicionar alguns efeitos. Copie a composição do Illustrator e cole no Photoshop. Estou usando o tamanho 2880x1800.

Passo 8
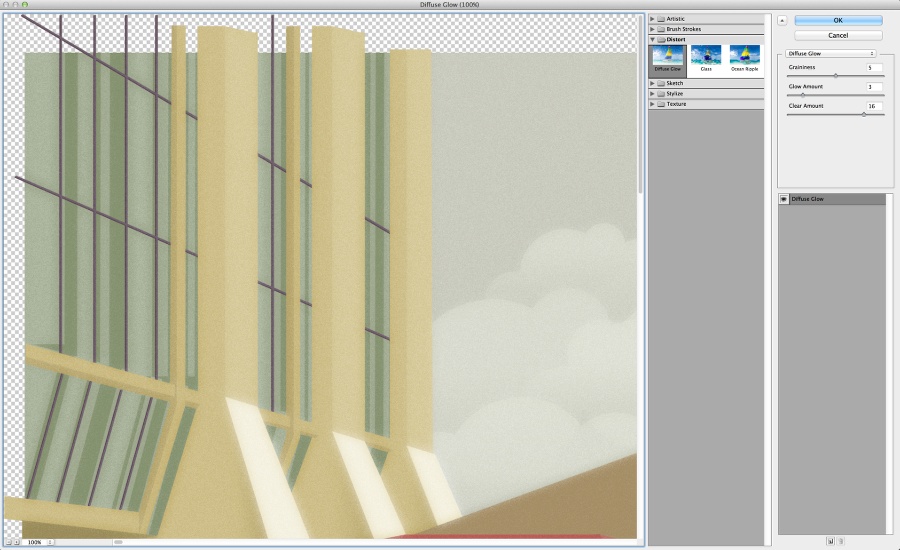
Eu sempre colo vetores como Smart Objects, assim eu sempre posso mexer neles sem destruir tudo. Então o primeiro a fazer é ir até Filter>Filter Gallery>Difuse Glow. Use os valores abaixo para adicionar um granulado legal a imagem.

Passo 9
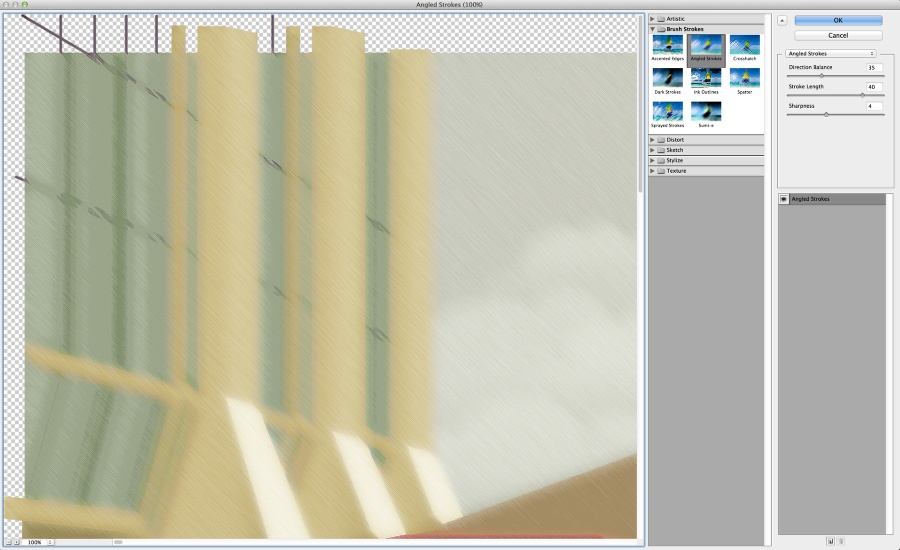
Duplique a layer e vá até Filter>Filter Gallery>Brush Strokes>Angled Strokes. Use os valores da imagem abaixo. A ideia aqui é adicionar algumas deformações no pincel. O melhor seria fazer isso a mão, mas nesse tutorial vamos usar filtros.

Passo 10
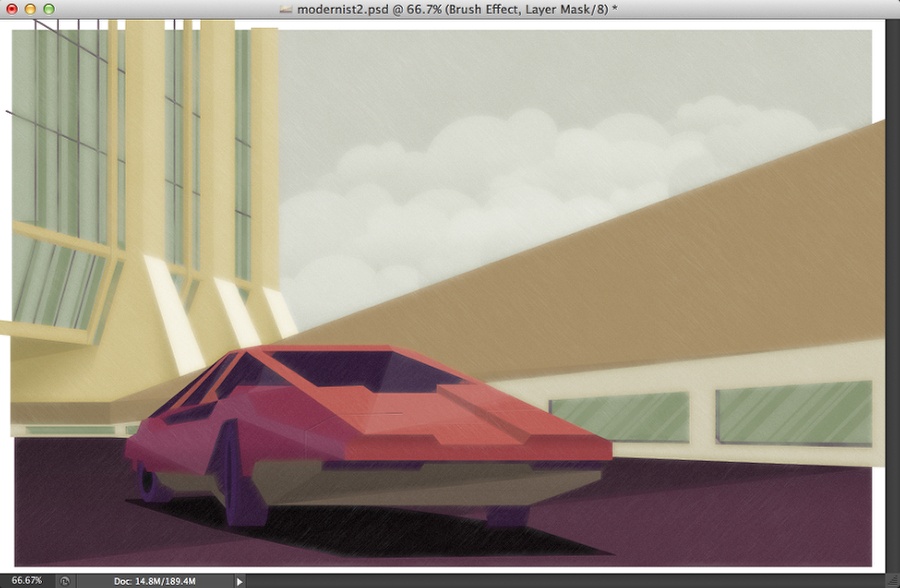
Reduza opacidade da layer com os angled strokes para 80% com Lighten no Blend Mode.

Passo 11
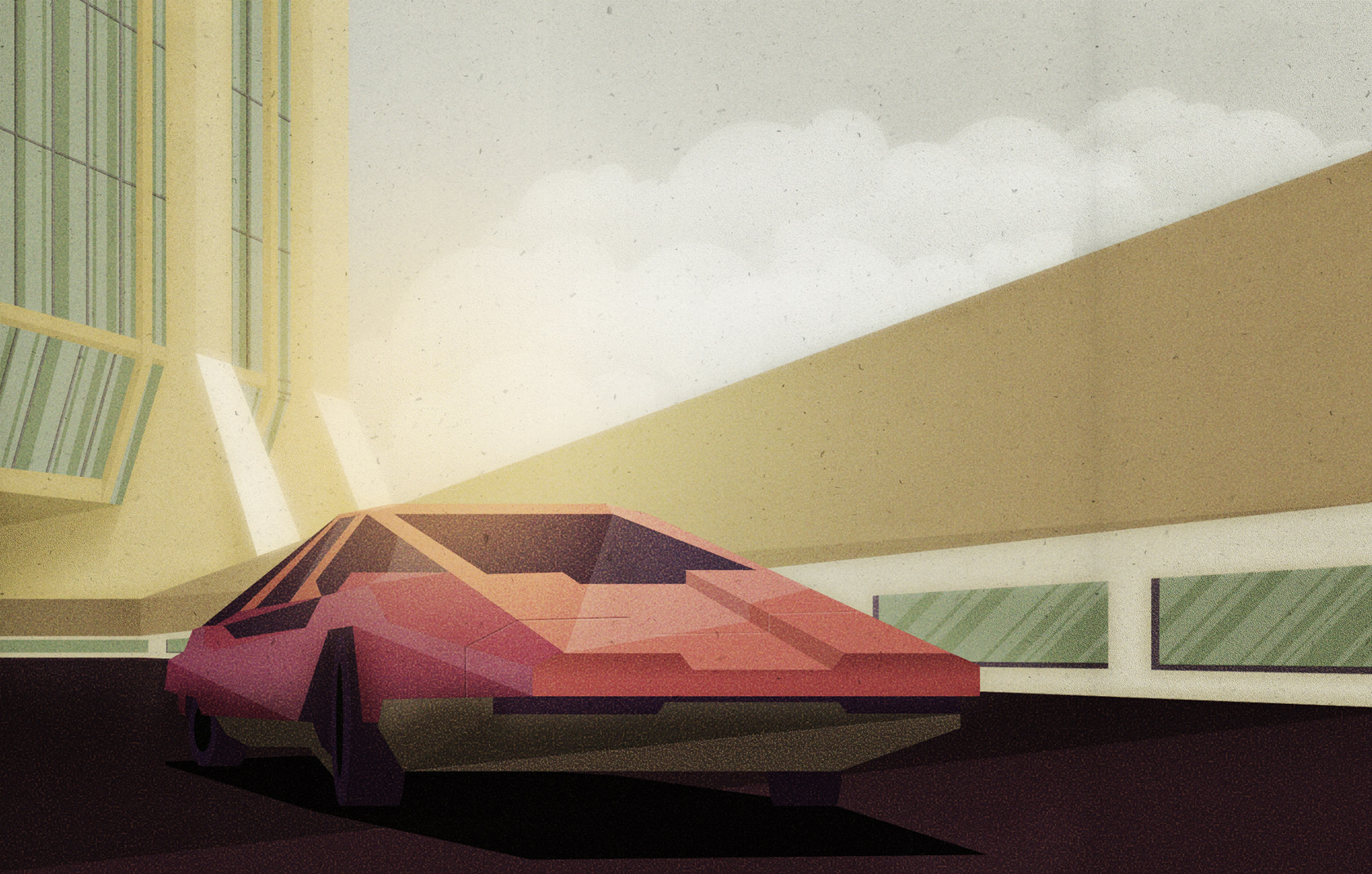
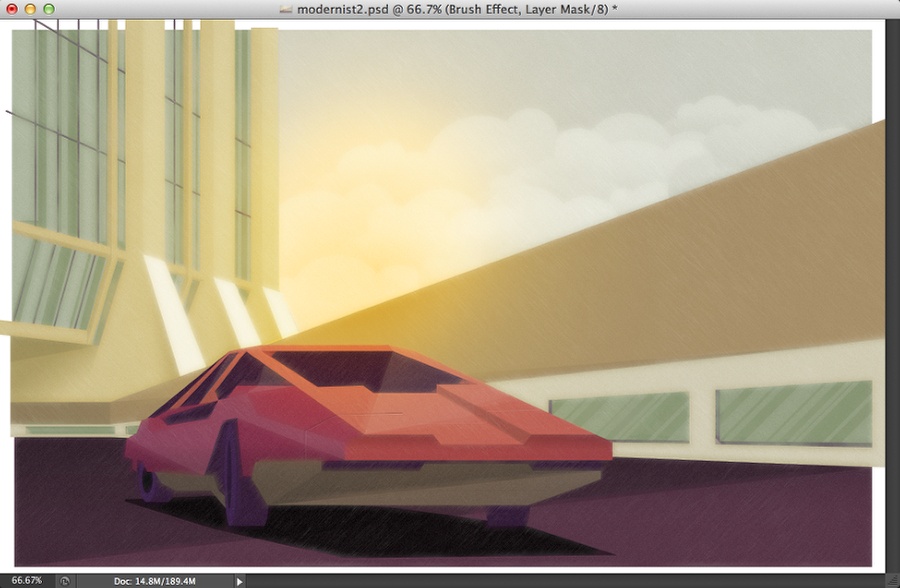
Com a Brush Tool (B) e um brush suave, pinte um ponto laranja para criar um efeito de pôr do sol. Eu usei Overlay no Blend Mode com 100%

Passo 12
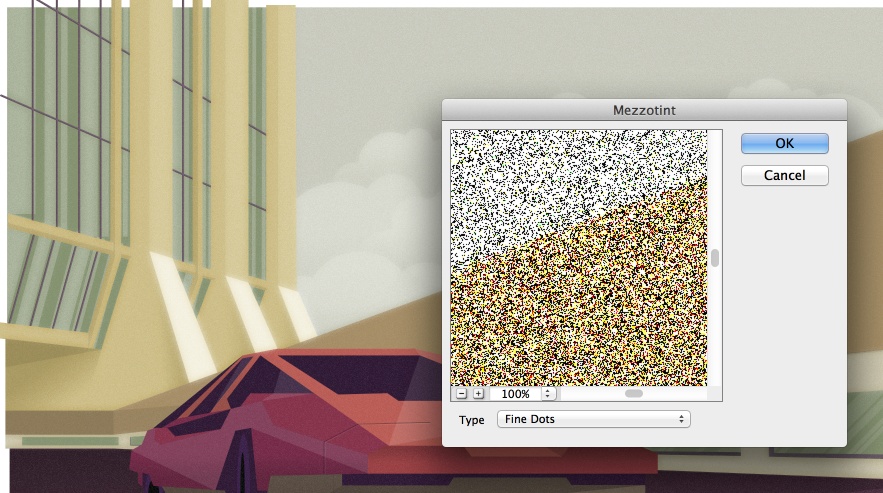
Duplique a layer da ilustração e vá até Filter>Distort>Mezzotint. Use Fine Dots.

Passo 13
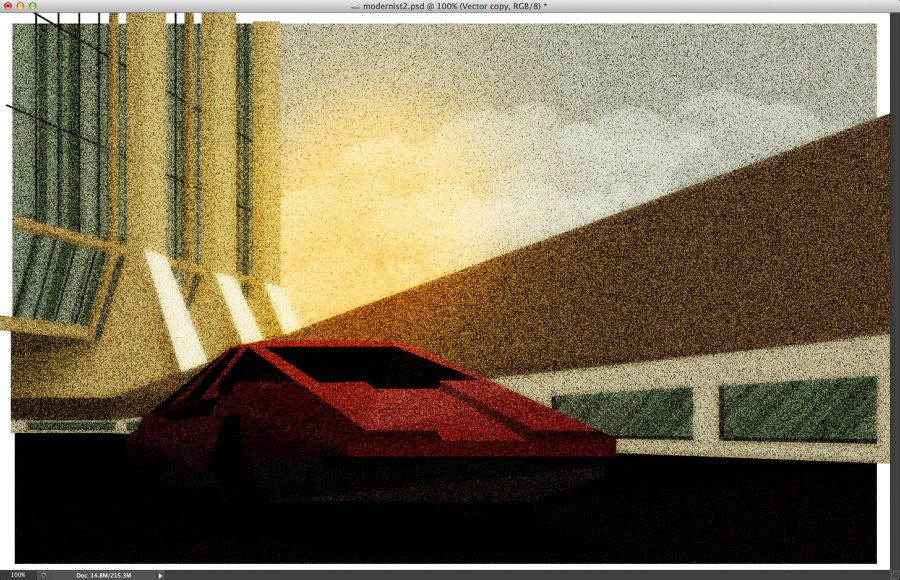
Vá até Image>Adjustmetns>Desaturate. Depois troque o Blend Mode para Color Dodge. Você terá algo semelhante a imagem abaixo.

Passo 14
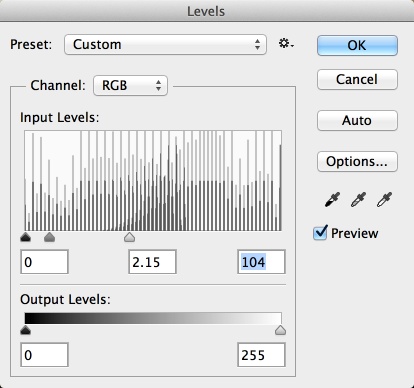
Vá até Image>Adjustments>Levels. Reduza white input levels para 100 ou um pouco mais. O objetivo aqui é deixar o granulado da luz quase invisível.

Passo 15
Com a Eraser Tool (E) você pode deletar algumas áreas da grain layer para deixar mais fraco. Eu tentei esconder os grãos nas partes mais claras e deixei mais visível nas partes mais escuras.

Conclusão
Você também pode fazer o mesmo dos últimos passos no granulado escuro para criar outra layer com granulado claro. Assim o efeito vai ficar mais realista e melhor. Depois disso seu design estará pronto. E como disse, é a primeira vez que tento algo assim, ainda estou aprendendo. Então se fizerem algo no processo que fique bacana, deixem um comentário. Agora é com você.