No final de semana passado estava brincando no Illustrator tentando criar um wallpaper simples para usar no meu telefone e tablet. Eu adoro patterns geométricos, mas fazia um bom tempo que não fazia nada desse tipo. Então comecei a brincar com algumas ideias inspiradas em Andy Gilmore. É legal de ver como a Pattern Tool do Illustrator facilita o processo de criação de patterns.
No tutorial de hoje eu vou mostrar para vocês como criar um pattern simples no Illustrator. O processo é simples e fácil e pode ser super útil quando precisar criar patterns vetor para seus projetos.
Passo 1
Crie um novo documento no Illustrator e com a Rectangle Tool (M) crie um quadrado.

Passo 2
Gire o quadrado 45 graus.

Passo 3
Delete a parte de baixo para criar um triângulo.

Passo 4
Duplique o triângulo e faça flip vertical, alinhe os dois para que fiquem um acima do outro. Depois selecione os dois triângulos, copie e cole no lugar. Gire as cópias que criou para criar novamente um quadrado com cores diferentes para cada triângulo.

Passo 5
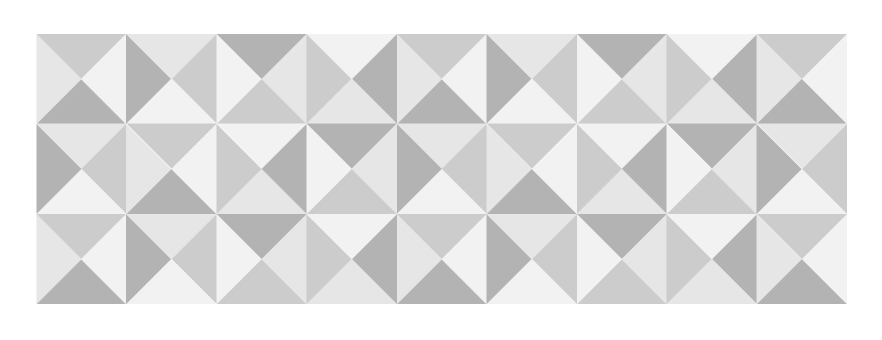
Crie um set de quadrados girando as posições para que as cores fiquem em lugares diferentes. Você pode fazer 2 ou 3 linhas.

Passo 6
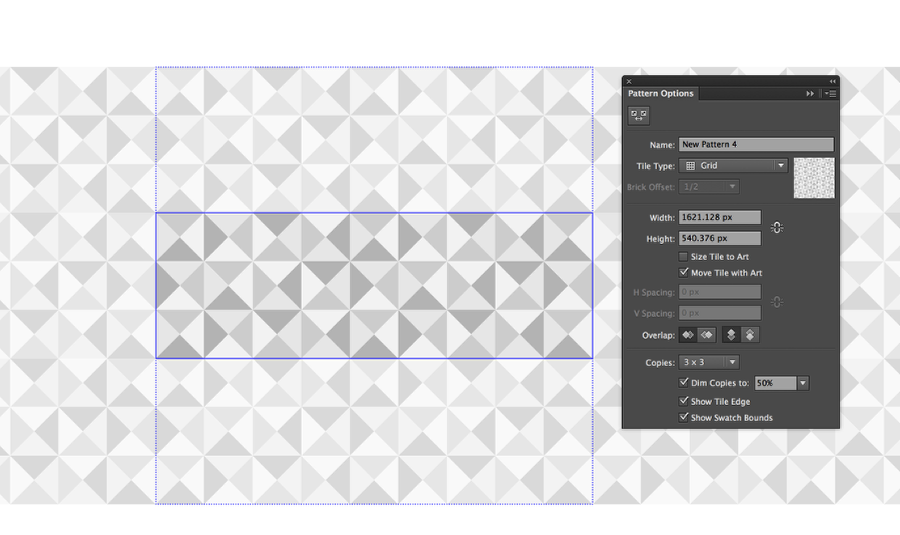
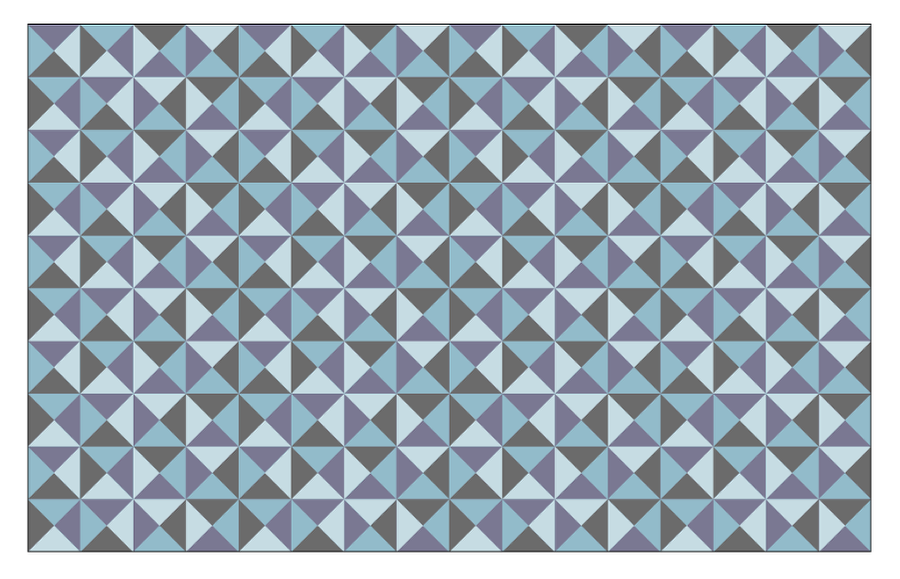
Selecione o set que criou no passo anterior e vá até Object>Pattern>Make. Adicione um nome ao seu pattern e brinque com as opções. Depois disso você terá um novo pattern no seu Swatches pallet.

Passo 7
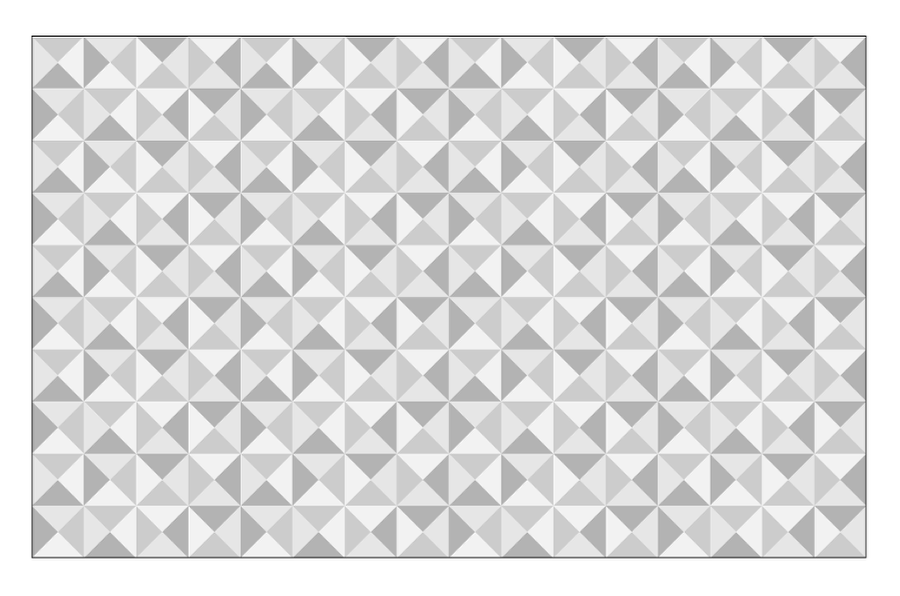
Crie um novo artboard. Estou usando 2880x1800 pixels para fazer um desktop wallpaper. Depois disso selecione o pattern que criamos no passo anterior.

Passo 8
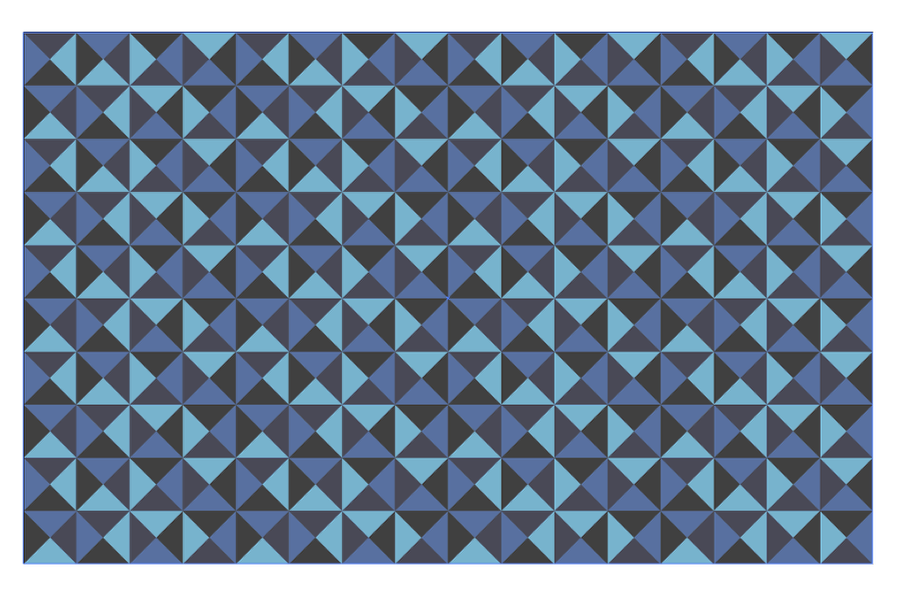
Adicione um novo retângulo usando azul escuro (#294156) na cor.

Passo 9
Troque Transparency mode para Color Burn com 40%.

Passo 10
Duplique o retângulo para deixar a cor mais intensa.

Passo 11
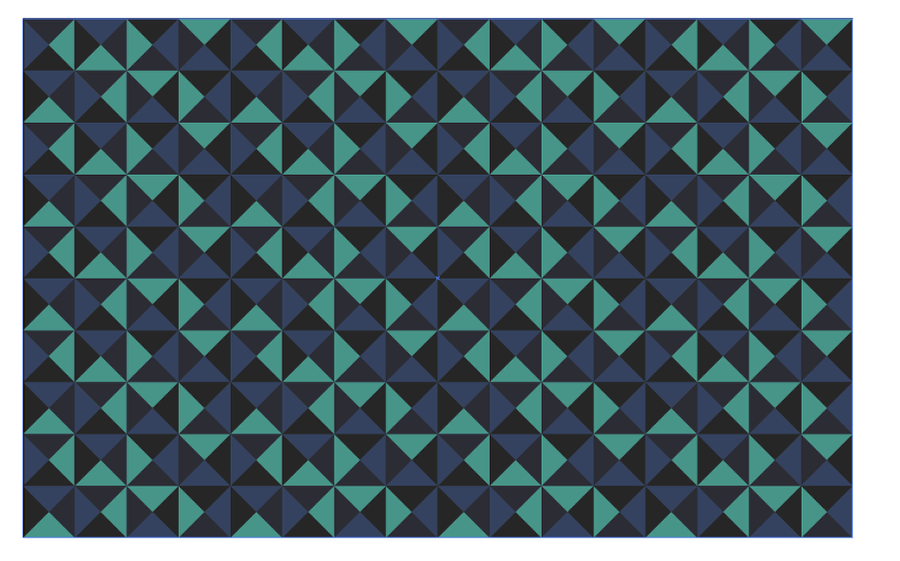
Duplique o triângulo novamente e dessa vez use a cor verde (#3D7F39).

Passo 12
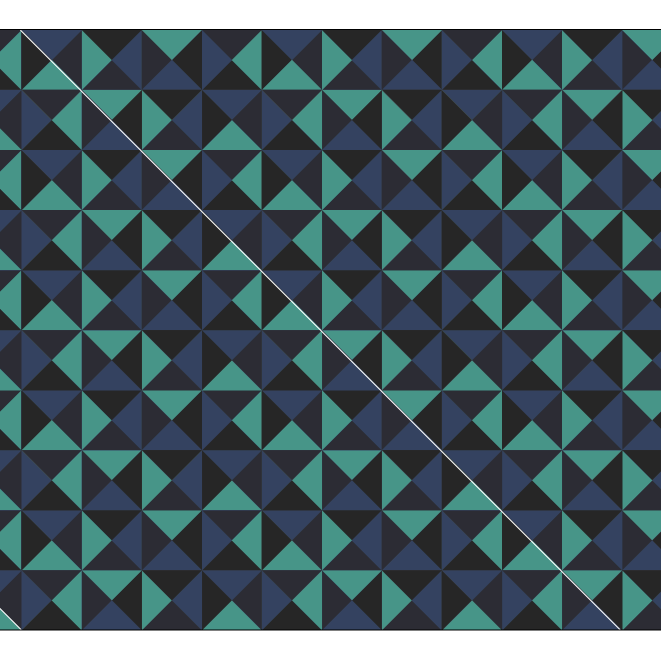
Crie uma linha cruzando o artboard. Use branco na cor stroke.

Passo 13
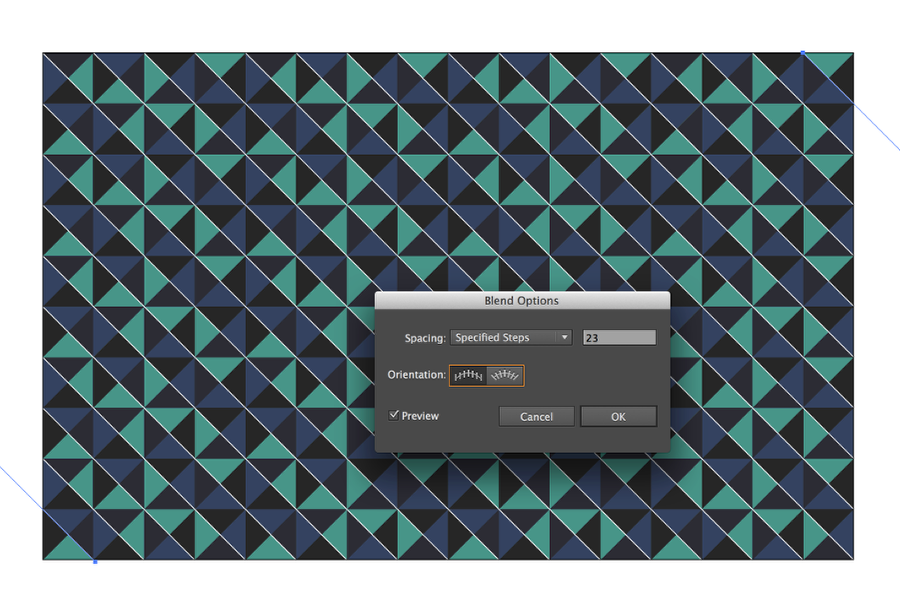
Mova a linha para a esquerda e alinhe com o quadrado de baixo. Duplique a linha e alinhe com o quadrado do topo da direita. Depois disso, com a Blend Tool, selecione as duas linhas e tente encontrar o número exato de passos para fechar com seu pattern.

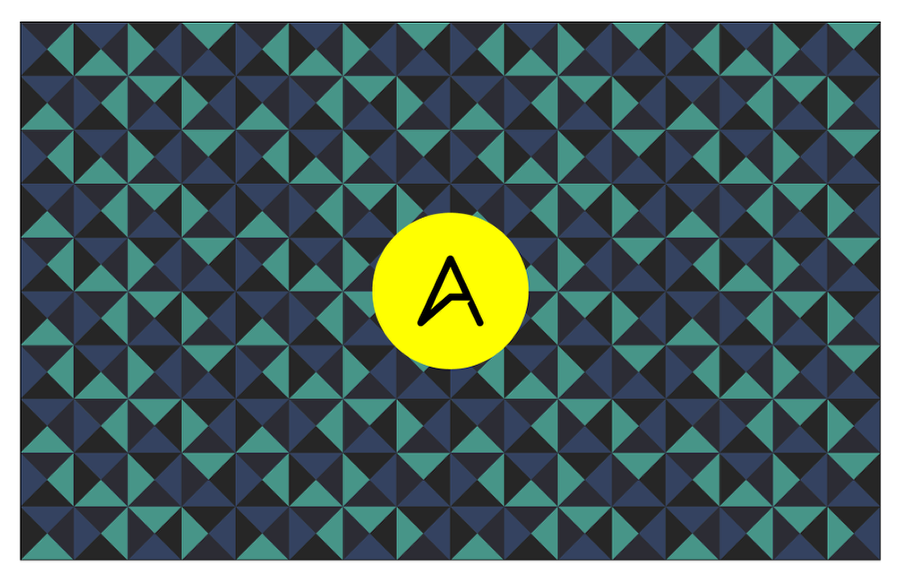
Passo 14
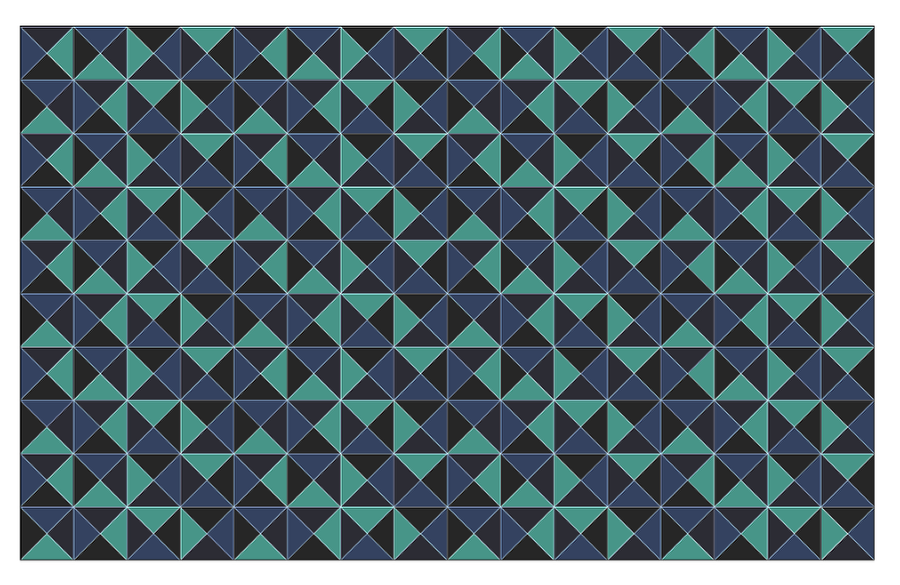
Repita os mesmos passos para criar mais linhas combinando com o pattern.

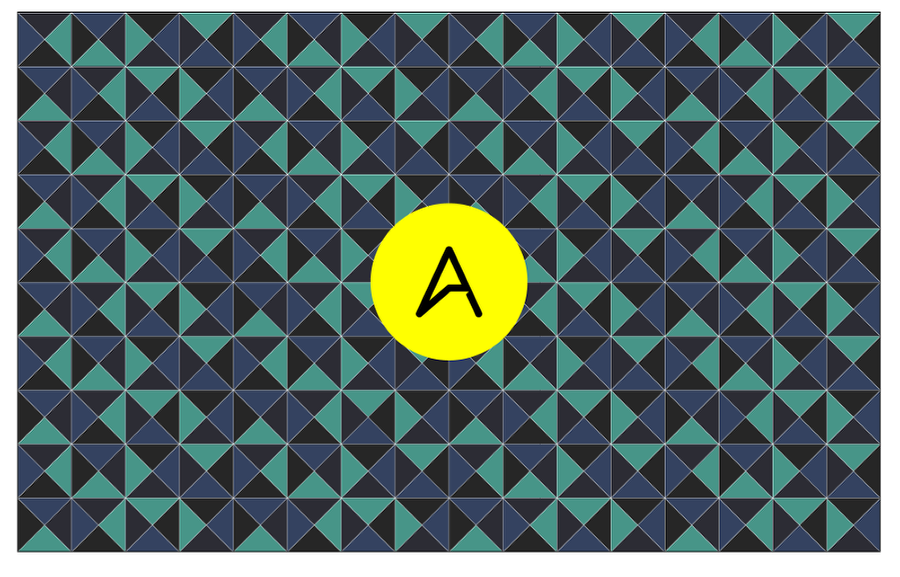
Conclusão
Adicione seu logo no centro da arte usando um círculo para quebrar um pouco o fluxo do pattern. Depois disso seu wallpaper estará pronto. Eu fiz essa imagem no final de semana passado e ainda estou usando como wallpaper no meu computador e tablet. Gostei bastante das cores e do fluxo da imagem. Agora é com você, fique a vontade para fazer sua própria versão.